Ubuntu+ASP.NET CoreでWebサービス(2)/ASP.Net Coreを動かす
今回はASP.NET Coreのプロジェクトを作ってUbuntuで動かすまでのメモ。
[バージョン情報]
Ubuntu Server 18.04.1 LTS
.NET Core 2.1
Windows10(クライアント)
Visual Studio 2017 Community(開発環境)
プロジェクトの作成
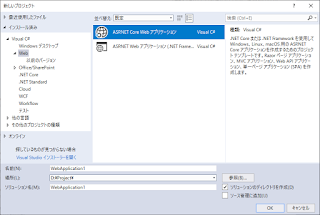
Visual StudioでASP.NET Coreのプロジェクトを新規作成する。


テンプレートにはAPIを選択。Webアプリケーションとかを選ぶとビュー生成用のコードなどが配備される。でもサーバサイドはAPIの提供に専念する方がきれいだと思う。(.NET FrameworkのWeb APIテンプレートはViewに相当する参照が沢山含まれれて不便だった)
新規プロジェクトにはAPIのサンプルコードとしてValuesController.csが含まれている。
namespace WebApplication1.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values
[HttpGet]
public ActionResult<IEnumerable<string>> Get() {
return new string[] { "value1", "value2" };
}
~省略~
}
}
この〇〇ControllerクラスがAPIの処理を記述する部分になる。ざっくり言うと、クラスやメソッドにルーティングの属性を付けることで、リクエストに対して呼び出されるメソッドを指定している。この場合"http://xxxx/api/Values/"にGETリクエストすると、サーバではGetメソッドが呼ばれて戻り値の["value1", "value2"]がレスポンスのbodyにセットして返される。
ちなみにJava EEのJAX-RSなんかでもアノテーションで同じようなことをするので、APIを定義する際のスタンダードなのかもしれない。
とりあえずこのままビルドしてUbuntuで動かしてみる。
ASP.NET Coreの動作
Ubuntu側の適当なディレクトリに以下のファイルを送る。
・WebApplication1.dll
・WebApplication1.runtimeconfig.json
・WebApplication1.deps.json
名称的にruntimeconfig.jsonは実行環境、deps.jsonには依存関係が書かれてるようだ。
ASP.NET CoreはkestrelというWebサーバで動作するが、これは.NET Coreのインストールに含まれている。起動方法もコンソールアプリと同じで、dotnet dll名でWebサーバのホスティングが開始する。
$ dotnet WebApplication1.dll
: Microsoft.AspNetCore.DataProtection.KeyManagement.XmlKeyManager[0]
User profile is available. Using '/home/user/.aspnet/DataProtection-Keys' as key repository; keys will not be encrypted at rest.
Hosting environment: Production
Content root path: /home/user/test
Now listening on: http://localhost:5000
Application started. Press Ctrl+C to shut down.
こうしてコンソールで直接叩くとそのままフォアグラウンド動くので別のコマンドが打てない。なのでテストするにはホストからsshをもう一つ繋いで、curlコマンドでリクエストを送る。
$curl http://localhost:5000/api/Values ["value1","value2"]
ちゃんとValuesControllerクラスのGetメソッドの戻り値が返ってきた。
別のコンピュータから繋ぐ
kestrelはデフォルト状態ではlocalhost以外からのアクセスを弾く。恐らく手前にWebサーバを置いてAPIの呼び出しだけリバースプロキシするのが前提だからかな。でもせっかくなのでホストのブラウザから呼べるようにしてみる。
以下のような中身のappsetting.jsonファイルを作成して、dllと同じディレクトリに置く。
{
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://*:5000"
}}}
}
ここら辺、ASPのバージョンによって違うらしく、ネットで調べるとやや情報が錯綜してる。Program.csのコードを修正して直接指定したり、設定ファイル名を指定したりしてる例もあるけど、少なくとも2.1ではappsetting.jsonまたはappsettings.[環境名].jsonファイルをデフォルトで読み込むようになってるそうなので、設定ファイルを置けばそれでOK(上記はCreateDefaultBuilderメソッドの定義に飛ぶとコメントしてある)。

デバッグ(IIS Express)で静的ファイルを利用する
補足。上でサーバサイドとフロントエンドは分けたいと書いたが、メイク中はデバッグで両方一度に動かせたほうが楽なのでその設定。
まずProgram.csのConfigureメソッドの最後に「app.UseStaticFiles();」を追加する。ついでにプロジェクトフォルダのProperties\launchSettings.jsonのprofiles>IISExpress>launchUrlの値を"index.html"に変更しておく。そうするとプロジェクトのwwwrootフォルダをドメインルートとして静的ファイルを返してくれるようになる。
今回はここまで。次はNginxを動かしてASP.Net Coreに転送したりしたい。
コメント
コメントを投稿